昨晩から今朝にかけて、久々に自前サイトのメンテナンスを頑張りました。
テーマがアップデートされてもリカバリ作業が発生しないようにテーマのチャイルド(子テーマ?)を作成してみました。
あと、プラグインを整理して不要と判断したものを削除したり、今まで「ここがこうだったらなぁ~。」という微妙にイケてないところを改善してくれるようなプラグインがあるか確認して、あればインストールをするといった地道な作業ばかり。
メディアライブラリに保存された画像ファイルのメンテナンスも。
PCのブラウザからアップロードした場合と、スマフォのアプリからアップロードした場合で生成されるファイルの名称に差異があることに今になってやっと気付き、どうしたもんだろと。悩み中。スマフォのアプリからアップロードすると、ファイル名の後ろに余計な数字列が追加されてしまいます。何なんでしょうこれ?
ちなみにスマフォのブラウザから、PCと同様にブラウザからログインしてアップロードすると、その余計な数字列は追加されません。
アプリのバグかなぁ?その余計な数字列を削除するという更新作業が、地味に時間が掛かりました。
で、今回一番焦ったのが、上記の作業を一通り終えて、ちゃんと画像のアップロードや記事の作成が出来るよねって確認をしておきたくて、記事作成でメディアライブラリにアップロードした画像を貼り付けようとしたら、タイトルの「このブロックでエラーが発生したためプレビューできません」というメッセージが出るようになってしまったこと。
調べてみたらこのエラーが出てる人は結構多かったのですがその大多数の人たちが「これで直った!」と言っている対処法では私は直りませんでした。
ちなみにそれはJavaScriptの連結無効化というやつでした。
で、私の場合の原因は、以下のサイトで説明していただいているプラグインのせいでした。
「このブロックでエラーが発生したためプレビューできません」写真が表示されないエラーの原因と対策
https://mono96.jp/wordpress/know-how-wordpress/41075/
Enhanced Media Libraryというプラグインのあるロジックが原因とのこと。
対処法としては、そのプラグインを削除してしまうか、原因のロジックを削除するかコメントアウトしてしまうこと。
私は、上のブログの方同様このプラグインで設定できることがとてもありがたいので削除をする気にはなれないので、コメントアウトで対応することにしました。
パス:wp-content/plugins/enhanced-media-library/js
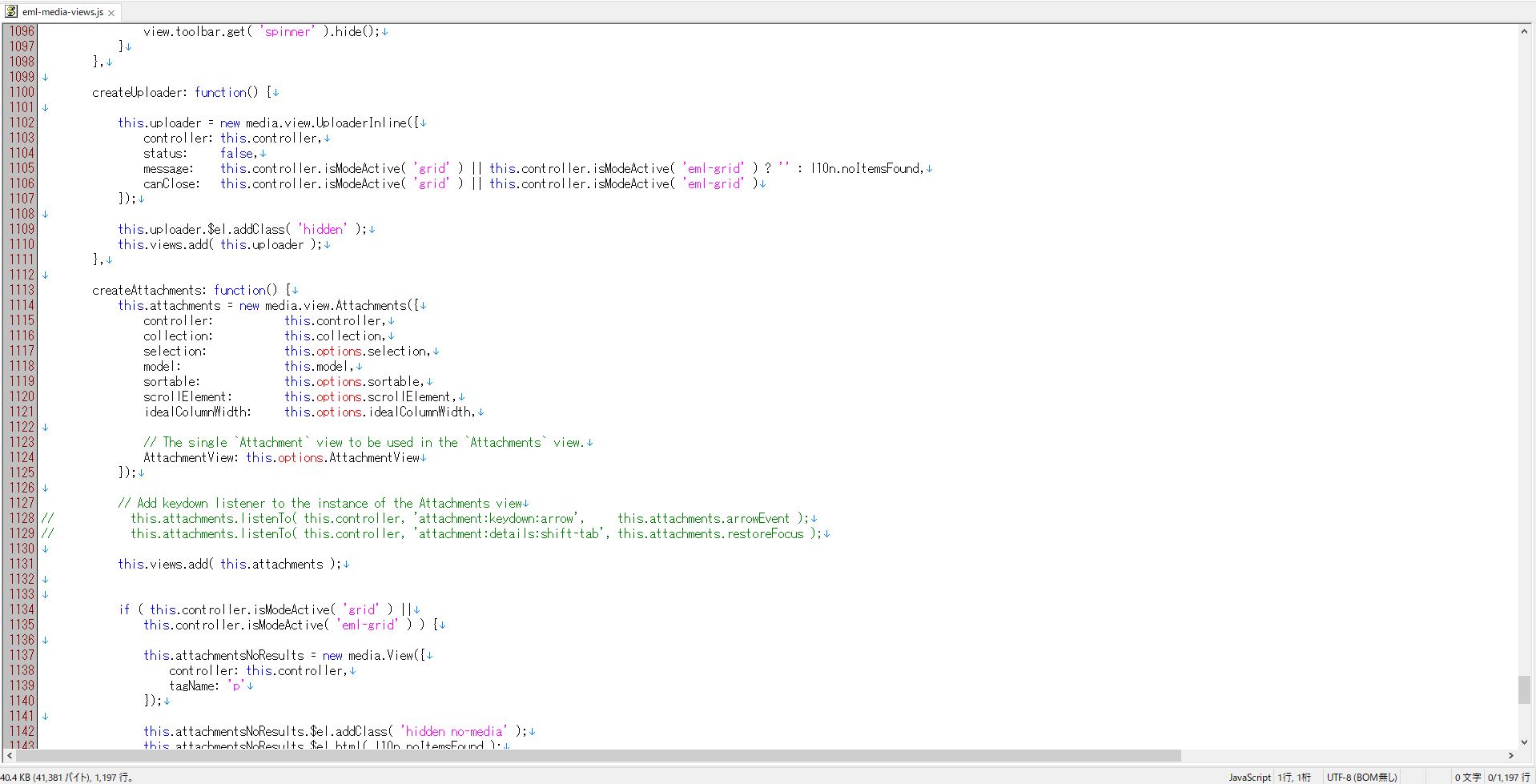
ファイル名:eml-media-views.js
1128,1129行目をコメントアウト

これだけで、不具合は解消しました。
こういうネットの情報は本当にありがたいです。
まさに「少しのことにも、先達はあらまほしき事なり。」


コメント